[ad_1]
For most of WordPress’ history, the platform accepted a single layout width, defined by the active theme’s global $content_width variable. Theme authors were required to handle the CSS for it and any other sizes they wanted on output.
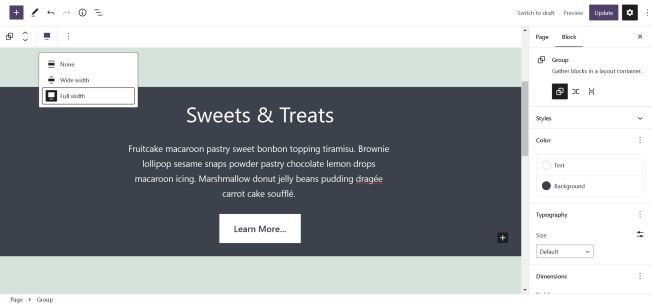
When WordPress 5.0 launched the block editor, it introduced the concept of wide and full alignments (technically, they are “widths” or “sizes,” but let’s jump past this oddity of pigeon-holing sizing into the existing alignment system). Themes could add support via add_theme_support( 'align-wide' ) to allow users to select these additional widths for blocks, which would expand beyond the content area:

The solution was a groundbreaking first step. However, once again, theme authors were mostly left to figure out how this worked on their own. The flagship Twenty Twenty-One theme had dozens of lines of CSS to cover various scenarios to get it to work. WordPress had yet to include a standardized layout system at that point.
Fast forward to the WordPress 5.9 release in early 2022. The update added a global settings and styles feature, which included a layout system for handling wide sizes. Theme authors merely needed to define settings.layout.contentSize and settings.layout.wideSize in a theme.json file, as shown in the following code snippet:
{
"version": 2,
"settings": {
"layout": {
"contentSize": "38rem",
"wideSize": "64rem"
}
}
}
Code language: JSON / JSON with Comments (json)This meant that developers could remove most (all in some cases) of their custom CSS around content, wide, and full-width layouts. Compared to the previous default theme, Twenty Twenty-Two only had a handful of CSS workarounds for issues related to full-width alignments and root-level padding.
The new layout system came with new “rules” for aligning nested children of container-type blocks, such as Group. And, WordPress would only show the wide and full options if they were allowed. This caused some compatibility issues for classic theme adoption of theme.json, which we will get to. However, overall the system was finally coming together.

Users had a standard system that was cross-theme compatible (at least those with theme.json support), and theme authors only had to plug in a few configuration values.
A Problem with Classic Theme Layout Support
The introduction of WordPress’ built-in layout system made for a lot less hassle coping with the multitude of page designs that users might attempt. It gave theme authors a much-needed standard that core could build atop in the future. However, the new system broke compatibility with some scenarios in classic themes.
For classic theme authors who adopted theme.json, they began noticing two primary issues:
- When using a wide container block in classic themes, most themes defaulted to automatically showing nested blocks at the content width. However, in the new
theme.json-based system, child blocks fill the width of their parent. - In classic, users could assign a wide/full width to any block, regardless of its container. The new system only supports wide/full alignments on children if the parent supports it, such as when the Group block sets nested blocks to inherit the default (content) width.
The default user experience changed and broke compatibility for classic themes that adopted theme.json after the WordPress 5.9 release. The mere existence of this file moves the user to the new layout system, regardless of whether settings.layout is explicitly set. Developers have no mechanism for opting out of it. This makes it a blocker for gradually adopting FSE components.
For this reason, I recommend classic theme authors temporarily postpone adopting theme.json if they have an existing userbase. For new projects, adding support should be a non-issue.
There is good news in store. First, I (along with others) updated the layout documentation to provide a warning in the Theme Handbook about this issue.
However, a more permanent fix may be on the way. There is an open pull request to create a new content width layout type. It would also make this the default setting for newly-created Group blocks, returning the user experience to the original behavior. There is no set-in-stone deadline for this, but I hope it lands in WordPress 6.1.
[ad_2]
Source link